Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Ionic modal
- angular modal
- flex-1
- 옵저버블
- 스크롤 이벤트
- modal
- 아이오닉 스크롤 이벤트
- 앵귤러 모달
- angular animation
- mysql if
- 모달
- formgroup
- TAILWIND
- angular button
- Router
- summary
- 앵귤러 애니메이션
- 검색
- 셀렉트박스 커스텀
- Oracle LISTAGG 사용 예시
- egov spring ajax 사용 예시
- angular route
- 스크롤 이벤트 감지
- 호버
- route
- Angular Router
- ajax 사용 예시
- ApexChart
- prisma
- scroll
Archives
- Today
- Total
깜놀하는 해므찌로
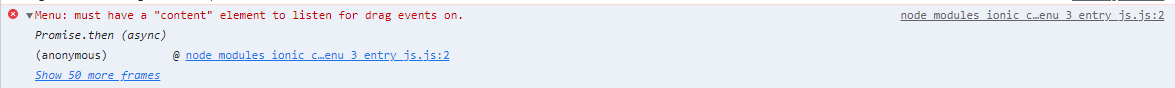
node_modules_ionic_c…enu_3_entry_js.js:2 Menu: must have a "content" element to listen for drag events on. node_modules_ionic_core_dist_esm_ion-menu_3_entry_js.js:2 Menu: must have a "content" element to listen for drag events on. 에러 해결 예시 본문
IT
node_modules_ionic_c…enu_3_entry_js.js:2 Menu: must have a "content" element to listen for drag events on. node_modules_ionic_core_dist_esm_ion-menu_3_entry_js.js:2 Menu: must have a "content" element to listen for drag events on. 에러 해결 예시
agnusdei1207 2023. 6. 1. 13:46반응형
SMALL

1. 에러 원인 : ion-content 태그가 없어서 발생한 문제입니다.
2. 추가로 drag events on -> 이 부분은 content 와 연결된 이벤트가 있는데 그 부분이 없어서 발생한 것으로 보입니다.
<ion-content id="main"></ion-content/>
<ion-menu contentId="main" side="end">
<div>...
</ion-menu>3. ion-content 태그를 넣어 오류 해결
4. 제 경우 ion-menu 태그에 콘텐트 id 를 명시해서 해당 메뉴를 달았으나, ion-conent 에 id 값이 없어서 main 을 달아 해결했습니다.
5. 레이아웃 특성상 ion-content 를 사용하면 css가 깨지고 스크롤바에 css가 먹히지 않아 다르게 처리했습니다. 일반적으로 콘텐트 태그 안에 요소를 넣지만, 제 경우 오직 에러 알림 제거용도로만 ion-content 태그를 사용했습니다.
반응형
LIST
'IT' 카테고리의 다른 글
| Angular Youtube 앵귤러 유튜브 재생 예시 / getter (0) | 2023.06.01 |
|---|---|
| Tailwind text center 텍스트 중앙 정렬 (0) | 2023.06.01 |
| Angular ngFor last 활용 예시 isLast (0) | 2023.05.31 |
| Angular ngModel 활용 예시 (0) | 2023.05.31 |
| javascript var, let, const / 블록 레벨 스코프 (0) | 2023.05.31 |

