Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- mysql if
- route
- 앵귤러 모달
- angular button
- formgroup
- Angular Router
- 스크롤 이벤트 감지
- angular modal
- angular route
- 검색
- prisma
- Ionic modal
- 아이오닉 스크롤 이벤트
- flex-1
- 앵귤러 애니메이션
- 스크롤 이벤트
- TAILWIND
- scroll
- modal
- egov spring ajax 사용 예시
- 호버
- ajax 사용 예시
- ApexChart
- 모달
- Router
- 셀렉트박스 커스텀
- angular animation
- summary
- 옵저버블
- Oracle LISTAGG 사용 예시
Archives
- Today
- Total
깜놀하는 해므찌로
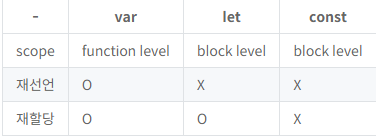
javascript var, let, const / 블록 레벨 스코프 본문
반응형
SMALL

블록 레벨 스코프(Block-level scope)
모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는
코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다.
즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.
선언, 초기화, 할당 단계가 나눠져 있음
1. 선언 단계(Declaration phase)
변수를 실행 컨텍스트의 변수 객체(Variable Object)에 등록한다. 이 변수 객체는 스코프가 참조하는 대상이 된다.
2. 초기화 단계(Initialization phase)
변수 객체(Variable Object)에 등록된 변수를 위한 공간을 메모리에 확보한다.
이 단계에서 변수는 undefined로 초기화된다.
3. 할당 단계(Assignment phase)
undefined로 초기화된 변수에 실제 값을 할당한다.console.log(x); // undefined
var x;
console.log(x); // undefined
x = 1; // 할당문 : 할당 단계
console.log(x); // 1
반응형
LIST
'IT' 카테고리의 다른 글
| Angular ngFor last 활용 예시 isLast (0) | 2023.05.31 |
|---|---|
| Angular ngModel 활용 예시 (0) | 2023.05.31 |
| Angular # 활용 예시 / # / Angular 템플릿 참조변수 # (0) | 2023.05.30 |
| error: src refspec master does not match any 해결 (0) | 2023.05.29 |
| Angular 라우팅 모듈 생성 cli (0) | 2023.05.29 |


