Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 셀렉트박스 커스텀
- Angular Router
- 아이오닉 스크롤 이벤트
- TAILWIND
- angular route
- angular button
- modal
- mysql if
- angular animation
- Router
- scroll
- Ionic modal
- 모달
- 호버
- ajax 사용 예시
- 검색
- 앵귤러 모달
- route
- 앵귤러 애니메이션
- Oracle LISTAGG 사용 예시
- 스크롤 이벤트 감지
- egov spring ajax 사용 예시
- ApexChart
- formgroup
- prisma
- 옵저버블
- summary
- flex-1
- angular modal
- 스크롤 이벤트
Archives
- Today
- Total
깜놀하는 해므찌로
Angular ngModel 활용 예시 본문
반응형
SMALL

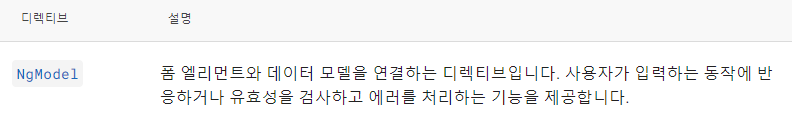
0. 이 디렉티브를 양방향 데이터 바인딩 문법으로 [(ngModel)]라고 사용하면, Angular는 폼 컨트롤에서 발생하는 사용자의 동작과 폼 컨트롤의 값을 추적하며 이 값을 데이터 모델에 자동으로 반영합니다.
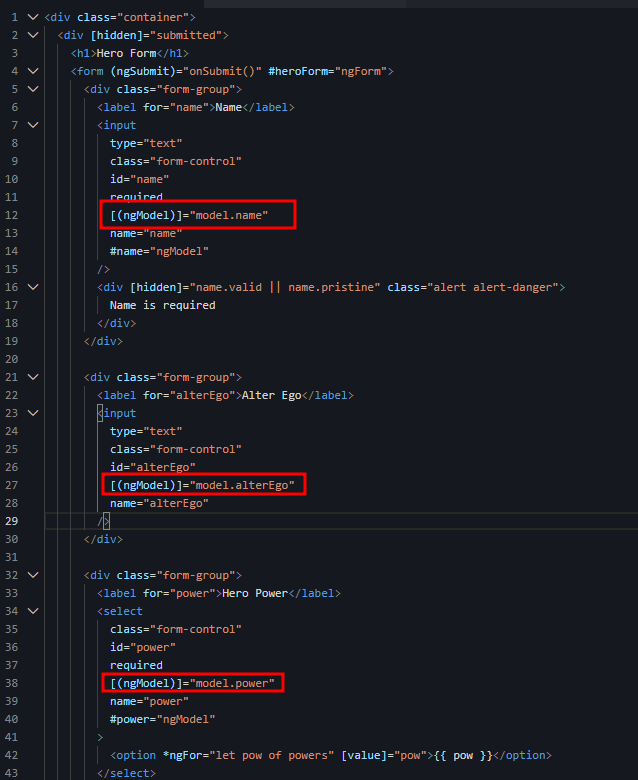
<input type="text" [(ngModel)]="test" placeholder="foo" />1. html 템플릿에서 ngModel 속성을 활용하여 값을 양방향에서 핸들링 할 수 있습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; // <<<< import it here
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule, FormsModule // <<<< And here
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }2. 컴포넌트 파일에서 반드시 FormsModule 를 심볼 로드해야 합니다.
3. NgModule 데코레이터 내부에도 FormsModule 를 외부 입력 컴포넌트로서 활용한다고 명시해야 합니다.
4. 원리 : 원리는 간단합니다. 동일한 클래스의 프로퍼티를 바라보고 수정하는 방식입니다.

반응형
LIST



