Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- angular animation
- Ionic modal
- angular button
- formgroup
- 호버
- Angular Router
- scroll
- summary
- egov spring ajax 사용 예시
- 검색
- angular modal
- prisma
- ApexChart
- modal
- 셀렉트박스 커스텀
- 모달
- 앵귤러 모달
- Router
- TAILWIND
- flex-1
- 스크롤 이벤트 감지
- mysql if
- 아이오닉 스크롤 이벤트
- 옵저버블
- angular route
- Oracle LISTAGG 사용 예시
- ajax 사용 예시
- 앵귤러 애니메이션
- route
- 스크롤 이벤트
Archives
- Today
- Total
깜놀하는 해므찌로
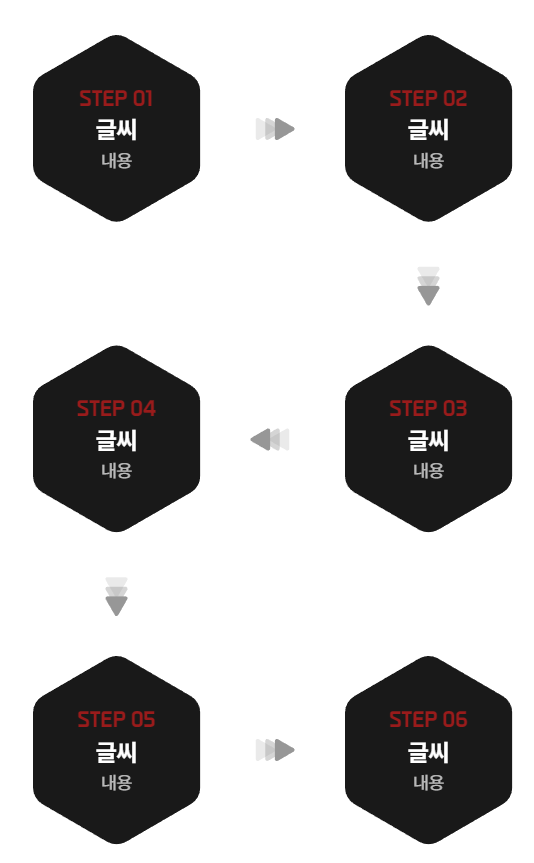
Tailwind CSS tracking pattern css 예시 / 조건 역정렬 본문
반응형
SMALL

<!-- polygons on mobile, tablet -->
<!-- length : integer -->
<div class="flex flex-col gap-16 sm:hidden">
<ng-container *ngFor="let item of [].constructor(length / 2); index as i">
<div
class="flex items-center gap-8"
[class.flex-row-reverse]="i % 2 === 1"
>
<div class="relative flex items-center justify-center w-28 h-2w-28">
<div class="z-10 flex flex-col items-center justify-center">
<small class="text-red-800 SEBANG_Gothic_Bold"
>STEP {{(i * 2) + 1 < 10 ? '0' : ''}}{{(i * 2) + 1}}</small
>
<p class="font-bold text-white">글씨</p>
<p class="text-xs font-medium text-white/70">내용</p>
</div>
<img class="absolute z-0" src="assets/icon/polygon.svg" />
</div>
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5"
[ngClass]="{'rotate-180': i % 2 === 1}"
/>
<div class="relative flex items-center justify-center w-28 h-2w-28">
<div class="z-10 flex flex-col items-center justify-center">
<small class="text-red-800 SEBANG_Gothic_Bold"
>STEP {{(i * 2) + 2 < 10 ? '0' : ''}}{{(i * 2) + 2}}</small
>
<p class="font-bold text-white">글씨</p>
<p class="text-xs font-medium text-white/70">내용</p>
</div>
<img class="absolute z-0" src="assets/icon/polygon.svg" />
</div>
</div>
<div
class="flex items-center gap-8 arrows"
*ngIf="i !== length / 2 - 1"
>
<div class="w-28" [class.invisible]="i % 2 === 0">
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5 mx-auto rotate-45"
/>
</div>
<div class="flex-1 min-h-[1px]"></div>
<div class="w-28" [class.invisible]="i % 2 === 1">
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5 mx-auto rotate-45"
/>
</div>
</div>
</ng-container>
</div>1. [class.flex-row-reserse] 역정렬 사용

<!-- polygons on desktop -->
<div class="flex-col hidden gap-24 sm:flex">
<ng-container *ngFor="let item of [].constructor(length/3); index as i">
<div
[class.flex-row-reverse]="i % 2 === 1"
class="flex items-center gap-10"
>
<div class="relative flex items-center justify-center w-28 h-2w-28">
<div class="z-10 flex flex-col">
<div class="z-10 flex flex-col items-center justify-center">
<small class="text-red-800 SEBANG_Gothic_Bold"
>STEP {{(i * 3) + 1 < 10 ? '0' : ''}}{{(i * 3) + 1}}</small
>
<p class="text-2xl font-bold text-white">글씨</p>
<p class="font-medium text-white/70">내용</p>
</div>
</div>
<img class="absolute z-0" src="assets/icon/polygon.svg" />
</div>
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5"
[ngClass]="{'rotate-180': i % 2 === 1}"
/>
<div class="relative flex items-center justify-center w-28 h-2w-28">
<div class="z-10 flex flex-col">
<div class="z-10 flex flex-col items-center justify-center">
<small class="text-red-800 SEBANG_Gothic_Bold"
>STEP {{(i * 3) + 2 < 10 ? '0' : ''}}{{(i * 3) + 2}}</small
>
<p class="text-2xl font-bold text-white">글씨</p>
<p class="font-medium text-white/70">내용</p>
</div>
</div>
<img class="absolute z-0" src="assets/icon/polygon.svg" />
</div>
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5"
[ngClass]="{'rotate-180': i % 2 === 1}"
/>
<div class="relative flex items-center justify-center w-28 h-2w-28">
<div class="z-10 flex flex-col">
<div class="z-10 flex flex-col items-center justify-center">
<small class="text-red-800 SEBANG_Gothic_Bold"
>STEP {{(i * 3) + 3 < 10 ? '0' : ''}}{{(i * 3) + 3}}</small
>
<p class="text-2xl font-bold text-white">글씨</p>
<p class="font-medium text-white/70">내용</p>
</div>
</div>
<img class="absolute z-0" src="assets/icon/polygon.svg" />
</div>
</div>
<!-- 마지막 줄 화살표 제거-->
<div *ngIf="i !== length / 3 - 1" class="flex items-center gap-10">
<div class="w-28" [class.invisible]="i % 3 !== 1">
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5 mx-auto rotate-45"
/>
</div>
<div class="flex-1 min-h-px"></div>
<div class="flex-1 min-h-px"></div>
<div class="w-28" [class.invisible]="i % 3 === 1">
<app-icon
src="assets/icon/arrow_right_2.svg"
class="w-8 h-5 mx-auto rotate-45"
/>
</div>
</div>
</ng-container>
</div>반응형
LIST
'IT' 카테고리의 다른 글
| Ionic angular router page changed scrollTop / 페이지 이동 시 최상단 고정 예시 (0) | 2023.07.10 |
|---|---|
| Ion Scroll listen 활용 예시 / RxJS observable service (0) | 2023.07.09 |
| Angular Swiper silde custom 앵귤러 스와이프 슬라이드 커스텀 예시 (0) | 2023.07.07 |
| 브라우저 그림판 추천 / Erdiagram 그리기 좋은 사이트 (0) | 2023.07.07 |
| Angular screen size check 사이즈 체크 예시 (0) | 2023.07.06 |


