Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- TAILWIND
- angular modal
- prisma
- Ionic modal
- scroll
- 검색
- mysql if
- angular route
- ajax 사용 예시
- Oracle LISTAGG 사용 예시
- Router
- angular animation
- 모달
- Angular Router
- flex-1
- ApexChart
- route
- 옵저버블
- 앵귤러 애니메이션
- 아이오닉 스크롤 이벤트
- 셀렉트박스 커스텀
- modal
- 호버
- 스크롤 이벤트 감지
- summary
- egov spring ajax 사용 예시
- 앵귤러 모달
- 스크롤 이벤트
- formgroup
- angular button
Archives
- Today
- Total
깜놀하는 해므찌로
Angular i-con 앵귤러 아이콘 활용 예시 icon 본문
반응형
SMALL
Icônes
icones.js.org

1. 무료 아이콘 사이트에서 원하는 아이콘의 svg 복사

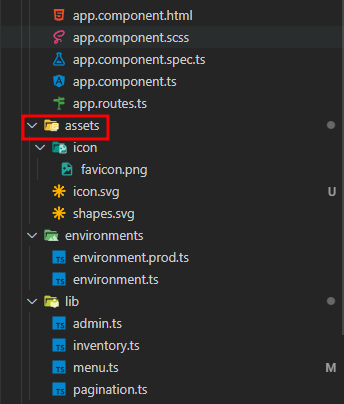
2. 프로젝트 경로 assets 파일에 해당 파일 붙여넣기
<img src="assets/icon.svg" />3. 원하는 템플릿에 img 태그 src 속성에 프로퍼티로 경로를 입력하면 끝
반응형
LIST
'IT' 카테고리의 다른 글
| Angular 현재 url 확인 방법 예시 (0) | 2023.06.10 |
|---|---|
| Css grid 활용 예시 (0) | 2023.06.09 |
| Tailwind max-width unlimit CSS 맥스 사이즈 리미트 해제 (0) | 2023.06.07 |
| css 줄바꿈 / flex-wrap (0) | 2023.06.06 |
| angular navigateByUrl 예시 (0) | 2023.06.06 |


