Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- modal
- angular route
- Ionic modal
- 검색
- TAILWIND
- angular modal
- 호버
- ajax 사용 예시
- 스크롤 이벤트 감지
- 셀렉트박스 커스텀
- angular animation
- scroll
- flex-1
- Oracle LISTAGG 사용 예시
- 모달
- mysql if
- 앵귤러 모달
- 아이오닉 스크롤 이벤트
- Router
- angular button
- 스크롤 이벤트
- Angular Router
- formgroup
- 옵저버블
- ApexChart
- 앵귤러 애니메이션
- summary
- egov spring ajax 사용 예시
- route
- prisma
Archives
- Today
- Total
깜놀하는 해므찌로
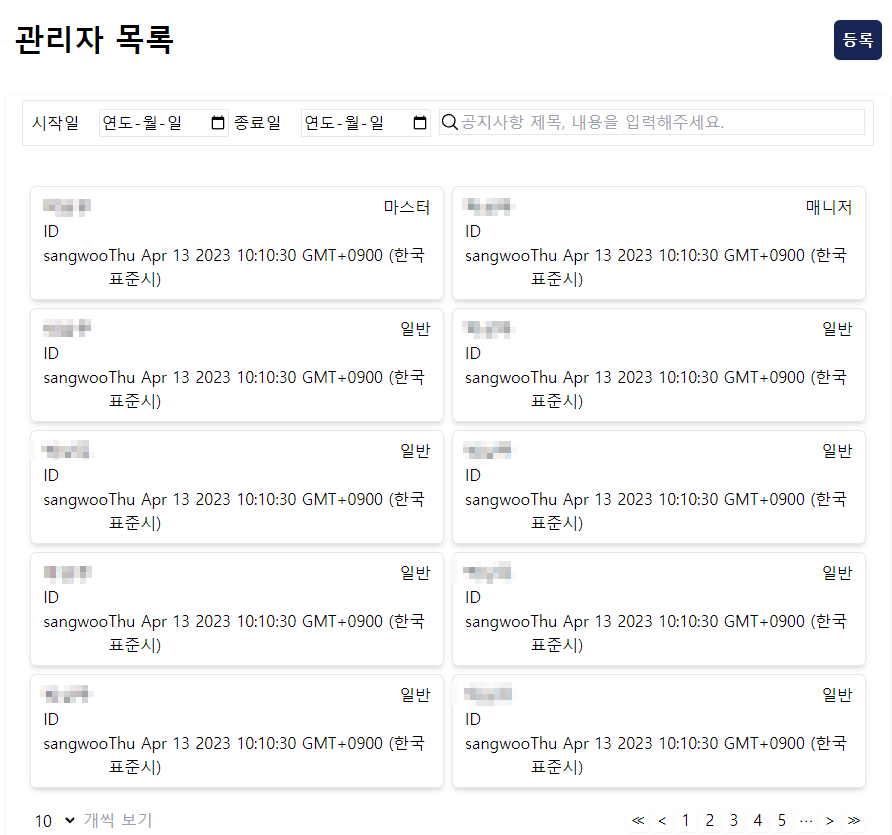
Css grid 활용 예시 본문
반응형
SMALL

<div title="중간 영역" class="flex flex-col">
<div title="항목들" class="grid grid-cols-2 px-2 py-5 gap-2">
<div *ngFor="let admin of admins" title="항목" class="flex flex-col w-full shadow-md rounded-md y-20 border px-3 py-2 y-3/4">
<div class="flex flex-row justify-between cursor-pointer">
<div>{{admin.name}}</div>
<div>{{admin.Auth}}</div>
</div>
<div class="flex">
ID
</div>
<div class="flex flex-row justify-between cursor-pointer">
<div>{{admin.id}}</div>
<div>{{admin.registeredAt}}</div>
</div>
</div>
</div>1. 항목간에 gap 을 두고 싶다면 부모 태그에 grid, grid-col 속성 사용
2. 자식 항목에서 w-full 을 주고
3. 다시 부모 항목에 gap 을 주면 끝!
반응형
LIST
'IT' 카테고리의 다른 글
| Ionic 기반 Angular form 활용 예시 / formGroup (0) | 2023.06.11 |
|---|---|
| Angular 현재 url 확인 방법 예시 (0) | 2023.06.10 |
| Angular i-con 앵귤러 아이콘 활용 예시 icon (0) | 2023.06.08 |
| Tailwind max-width unlimit CSS 맥스 사이즈 리미트 해제 (0) | 2023.06.07 |
| css 줄바꿈 / flex-wrap (0) | 2023.06.06 |

