Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 아이오닉 스크롤 이벤트
- 검색
- flex-1
- Ionic modal
- 호버
- mysql if
- prisma
- 셀렉트박스 커스텀
- 스크롤 이벤트 감지
- formgroup
- angular button
- 앵귤러 애니메이션
- egov spring ajax 사용 예시
- angular modal
- 모달
- 옵저버블
- angular animation
- summary
- ajax 사용 예시
- modal
- 스크롤 이벤트
- route
- Router
- angular route
- TAILWIND
- Oracle LISTAGG 사용 예시
- 앵귤러 모달
- Angular Router
- ApexChart
- scroll
Archives
- Today
- Total
깜놀하는 해므찌로
css 줄바꿈 / flex-wrap 본문
반응형
SMALL

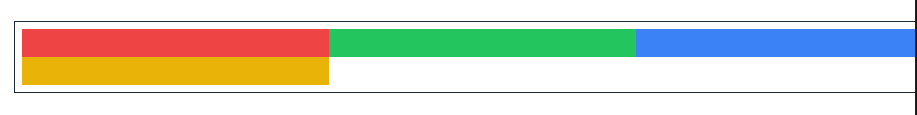
<div class="m-10 flex h-20 w-full items-stretch border border-gray-800 p-2 flex-wrap">
<div class="w-1/3 bg-red-500"></div>
<div class="w-1/3 bg-green-500"></div>
<div class="w-1/3 bg-blue-500"></div>
<div class="w-1/3 bg-yellow-500"></div>
</div>1. 부모 요소 flex 필수 : axis 기준으로 정렬을 결정할 것 이기 때문
2. flex-wrap : 줄바꿈 요소
3. 자식요소 w-1/3 : 33.333...% 를 차지하며 이를 넘어갈 시 자동 줄바꿈
4. imtems-stretch : subAxis 기준으로 부족한 부분은 자식 요소를 늘려서 가득 채우도록 함
반응형
LIST
'IT' 카테고리의 다른 글
| Angular i-con 앵귤러 아이콘 활용 예시 icon (0) | 2023.06.08 |
|---|---|
| Tailwind max-width unlimit CSS 맥스 사이즈 리미트 해제 (0) | 2023.06.07 |
| angular navigateByUrl 예시 (0) | 2023.06.06 |
| app.config ionic / router outlet / angular router (0) | 2023.06.05 |
| nx angular tailwind install cli (0) | 2023.06.05 |

