| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스크롤 이벤트
- Angular Router
- 아이오닉 스크롤 이벤트
- flex-1
- angular animation
- mysql if
- 옵저버블
- 스크롤 이벤트 감지
- egov spring ajax 사용 예시
- 검색
- ajax 사용 예시
- 셀렉트박스 커스텀
- ApexChart
- 앵귤러 모달
- Ionic modal
- 앵귤러 애니메이션
- modal
- summary
- TAILWIND
- angular modal
- angular button
- Router
- angular route
- route
- 모달
- prisma
- Oracle LISTAGG 사용 예시
- formgroup
- scroll
- 호버
- Today
- Total
깜놀하는 해므찌로
Angular Ionic Nx Webpack 활용 예시 @project 본문
0. webpack.config.js 파일이 있는 위치를 기준 자신위치 + depth 아래까지 유효합니다. 즉 상위 폴더는 적용 X
npm install webpack1. 웹팩 설치 cli

2. 백엔드 server 와 프론트 client 두 곳으로부터 모두 공용 env 로 접근하기 위해 최상위 폴더 바로 아래 common 생성

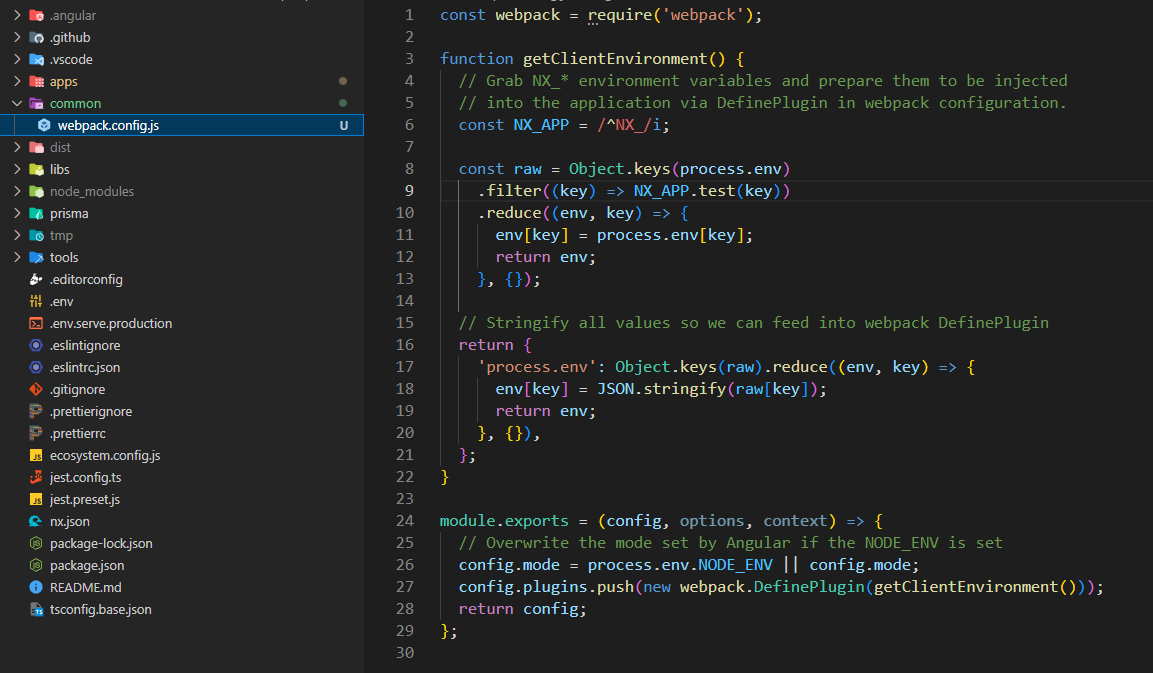
const webpack = require('webpack');
function getClientEnvironment() {
// Grab NX_* environment variables and prepare them to be injected
// into the application via DefinePlugin in webpack configuration.
const NX_APP = /^NX_/i;
const raw = Object.keys(process.env)
.filter((key) => NX_APP.test(key))
.reduce((env, key) => {
env[key] = process.env[key];
return env;
}, {});
// Stringify all values so we can feed into webpack DefinePlugin
return {
'process.env': Object.keys(raw).reduce((env, key) => {
env[key] = JSON.stringify(raw[key]);
return env;
}, {}),
};
}
module.exports = (config, options, context) => {
// Overwrite the mode set by Angular if the NODE_ENV is set
config.mode = config.mode;
config.plugins.push(new webpack.DefinePlugin(getClientEnvironment()));
return config;
};3. 프로젝트 전역 범위 webpack.config.js 생성

SERVER_PORT=3000
DATABASE_URL=postgresql://
JWT_PUBLIC_KEY=12313
JWT_PRIVATE_KEY=12313
JWT_SECRET=12313
SUPER_ADMIN_USERNAME=123
SUPER_ADMIN_PASSWORD=123
NX_KAKAO_API_KEY=123123
NX_KAKAO_API_JAVASCRIPT_KEY=12313
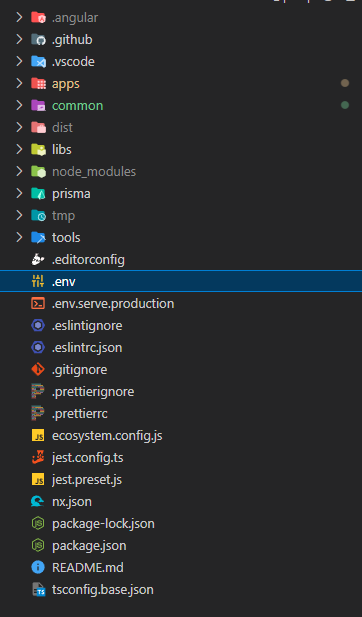
NX_KAKAO_API_BASE_URL=https://kapi.kakao.com4. env, envserve.production 파일 생성 (위 코드는 env 내부 구조 예시입니다.)
5. 위처럼 key=value 를 설정하여 전역 공통 값으로 호출하여 사용할 수 있습니다.

const { composePlugins, withNx } = require('@nx/webpack');
// Nx plugins for webpack.
module.exports = composePlugins(withNx(), (config) => {
// Update the webpack config as needed here.
// e.g. `config.plugins.push(new MyPlugin())`
return config;
});5. 서버용 backend webpack.config.js 생성

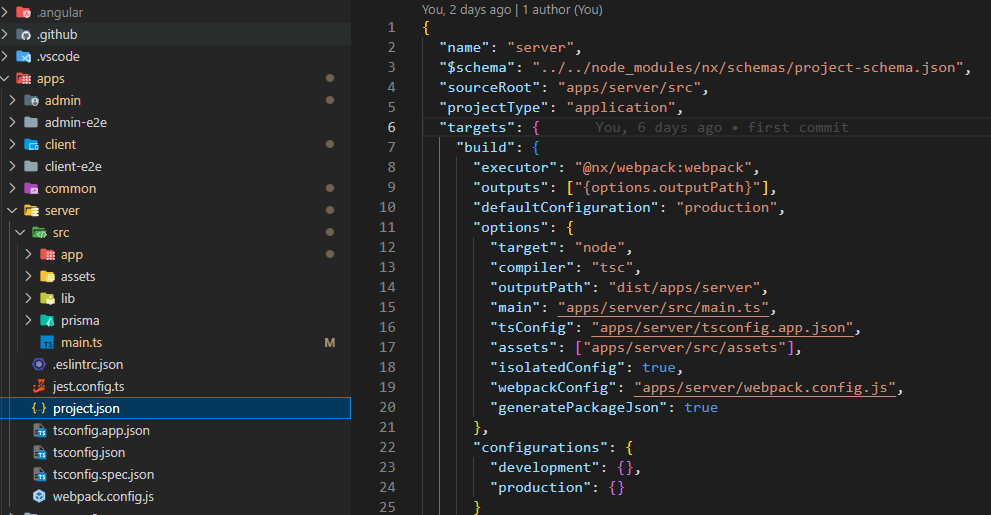
6. project.json build
"build": {
"executor": "@nx/webpack:webpack",
"options": {
"webpackConfig": "apps/server/webpack.config.js",
"generatePackageJson": true
},
},7. build 내에 executor 와 option 2개를 추가합니다.

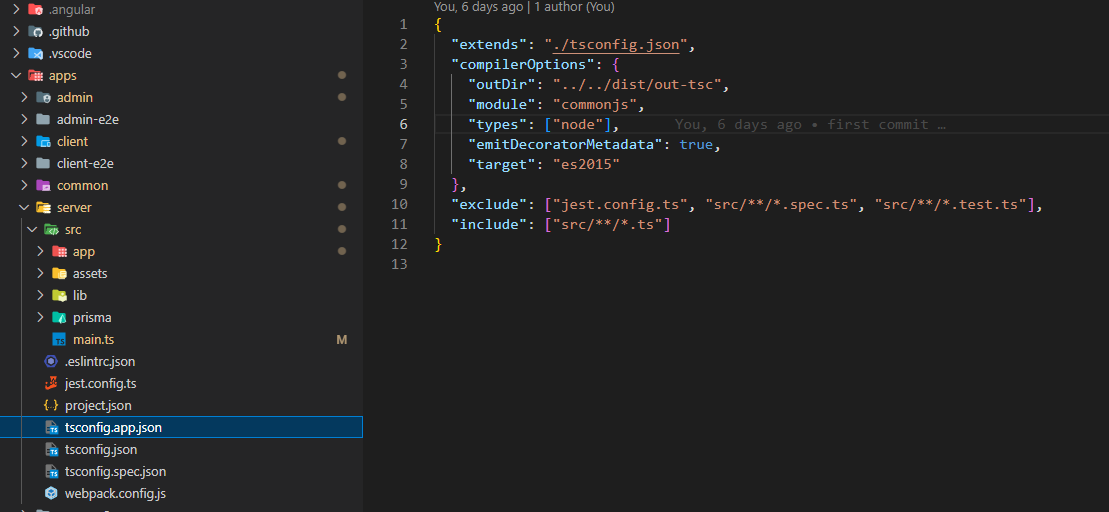
8. tsconfig.app.json
"compilerOptions": {
"types": ["node"],
},9. compilerOptions 내에 type 을 ["node"] 로 설정합니다.

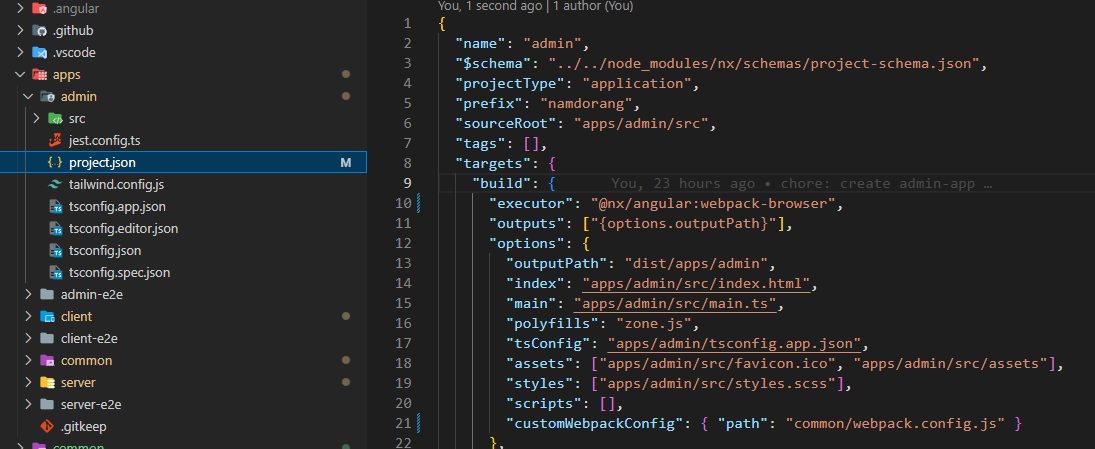
10. frontend 단에서 project.json 을 설정하는 방법
"build": {
"executor": "@nx/angular:webpack-browser",
"options": {
"polyfills": "zone.js",
"customWebpackConfig": { "path": "common/webpack.config.js" }
},11. backend 서버용과 executor 가 다르므로 유의하여 추가합니다.
12. 마찬가지로 options 내에 webconfig 경로를 추가하는 부분도 이름 및 데이터 구조가 다릅니다.
13. polyfills : "zone.js" 의 경우 앵귤러 15V 이상부터는 [] 배열이 아닌 string 타입으로 명시해야 합니다.
참고사항
@nx/webpack:webpack와 @nx/angular:webpack-browser는 둘 다 Nx 툴킷 내의 웹팩(Webpack) 확장입니다. 이 두 확장은 개발자들이 프론트엔드 애플리케이션을 빌드하고 실행하기 위해 사용됩니다. 아래에서 두 확장의 차이점을 상세하게 설명해 드리겠습니다.
1. @nx/webpack:webpack:
- 이 확장은 일반적인 웹 애플리케이션 빌드에 사용됩니다.
- 다양한 프론트엔드 프레임워크(React, Angular, Vue 등)로 개발된 단일 페이지 애플리케이션(SPA) 또는 다중 페이지 애플리케이션(MPA)을 포함한 모든 유형의 웹 애플리케이션을 빌드할 수 있습니다.
- 소스 코드 번들링, 자산(asset) 관리, 최적화, 변환 작업 등 웹 애플리케이션의 전체적인 빌드 설정과 관련된 작업을 수행할 수 있습니다.
- 범용적인 웹 애플리케이션 빌드에 사용되는 웹팩 설정을 제공합니다.
2. @nx/angular:webpack-browser:
- 이 확장은 Angular 프레임워크로 개발된 웹 애플리케이션을 빌드하는 데 특화되어 있습니다.
- Angular 프로젝트에 특정한 웹팩 설정을 제공하여 브라우저에서 실행되는 애플리케이션을 최적화하고 번들링합니다.
- 서버 측에서 렌더링되지 않고, 클라이언트 측에서 실행되는 단일 페이지 애플리케이션(SPA)의 클라이언트 부분을 처리하는 데 사용됩니다.
- Angular 프레임워크와 관련된 특정한 기능과 최적화를 수행하기 위해 웹팩 설정이 조정되었습니다.
요약하자면, @nx/webpack:webpack는 모든 웹 애플리케이션 빌드에 사용되는 범용적인 웹팩 설정을 제공하며, @nx/angular:webpack-browser는 Angular 프레임워크로 개발된 웹 애플리케이션의 빌드에 특화된 웹팩 설정을 제공합니다. Angular 프로젝트의 경우 @nx/angular:webpack-browser를 사용하여 더 효율적이고 최적화된 빌드를 수행할 수 있습니다.
'IT' 카테고리의 다른 글
| Open Gragh 오픈 그래프 / 카카오 url 전송 시 사이트 설명 보이도록 설정하기 예시 (0) | 2023.08.05 |
|---|---|
| NullInjectorError: No provider for HttpClient! 에러 해결 (0) | 2023.08.04 |
| Ionic 구조 (0) | 2023.08.02 |
| Ion-Content Ionic layout 구조 설명 / router 구조 (0) | 2023.08.01 |
| PostgreSQL Prisma enum 활용 예시 feat.PostgreSQL (0) | 2023.07.31 |




