Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- angular route
- Router
- flex-1
- modal
- prisma
- 모달
- route
- Angular Router
- scroll
- egov spring ajax 사용 예시
- 앵귤러 애니메이션
- 앵귤러 모달
- angular modal
- angular button
- 옵저버블
- 검색
- 셀렉트박스 커스텀
- 호버
- Oracle LISTAGG 사용 예시
- TAILWIND
- ApexChart
- 스크롤 이벤트 감지
- 아이오닉 스크롤 이벤트
- summary
- 스크롤 이벤트
- ajax 사용 예시
- formgroup
- mysql if
- angular animation
- Ionic modal
Archives
- Today
- Total
깜놀하는 해므찌로
Ion-Content Ionic layout 구조 설명 / router 구조 본문
반응형
SMALL



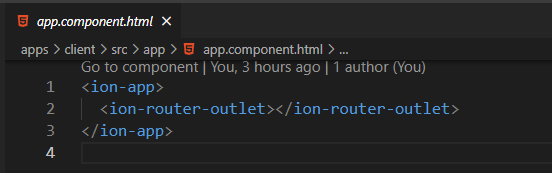
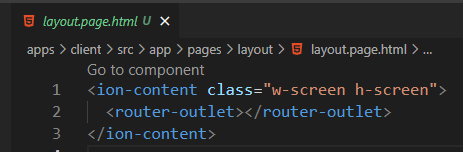
1. 일반적으로 레이아웃 안에 페이지가 들어가기 때문에 app < layout < login 으로 포함되도록 설계합니다.
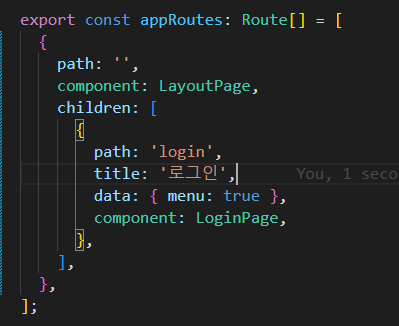
2. 라우터의 경우 path : '' 비어있는 상태라면 layout 으로 가도록 설정합니다.
3. layout 에 자식 프로퍼티를 넣어 deps 를 설정합니다.
4. ion-content: absolute 를 걸어 모든 스크롤을 가져옵니다. 매우 중요!
반응형
LIST
'IT' 카테고리의 다른 글
| Angular Ionic Nx Webpack 활용 예시 @project (0) | 2023.08.03 |
|---|---|
| Ionic 구조 (0) | 2023.08.02 |
| PostgreSQL Prisma enum 활용 예시 feat.PostgreSQL (0) | 2023.07.31 |
| nodeJs worker 활용 예시 (0) | 2023.07.30 |
| Navicat set auto increment 나비캣 오토 인크리먼트 설정 (0) | 2023.07.29 |


