Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 앵귤러 애니메이션
- TAILWIND
- scroll
- 스크롤 이벤트 감지
- egov spring ajax 사용 예시
- 셀렉트박스 커스텀
- modal
- ApexChart
- ajax 사용 예시
- Ionic modal
- formgroup
- summary
- 옵저버블
- 호버
- Oracle LISTAGG 사용 예시
- 아이오닉 스크롤 이벤트
- 검색
- Router
- angular route
- 스크롤 이벤트
- angular button
- 앵귤러 모달
- flex-1
- Angular Router
- route
- mysql if
- 모달
- prisma
- angular modal
- angular animation
Archives
- Today
- Total
깜놀하는 해므찌로
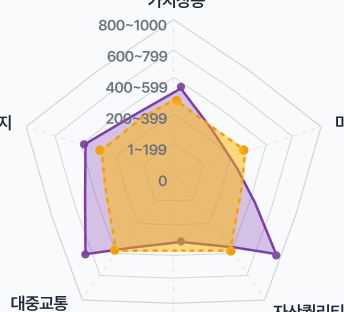
ApexChart 범위 0~100, 100~200 방식으로 보여주기 예시 / yaxis 본문
반응형
SMALL

yaxis: {
min: 0,
max: 1000,
tickAmount: 10,
labels: {
formatter: (value: number) =>
`${value - (value % 100)} - ${value - (value % 100) + 100}`,
},
},1. label 을 사용하면 표시하고자 하는 값으로 보여줄 수 있습니다.
반응형
LIST
'IT' 카테고리의 다른 글
| Tailwind Gradation 그라데이션 효과 활용 예시 (0) | 2023.07.01 |
|---|---|
| CURL 명령어 : Client URL 줄임말 (0) | 2023.06.30 |
| Swiper silde vertical 수직 슬라이드 구현 예시 / 랜덤 이미지 가져오기 / tailwind group class 이름 가져오기 (0) | 2023.06.30 |
| Tailwind hover 호버 시 커짐, 확대 효과 / force element state (0) | 2023.06.30 |
| Angular 현재 URL 가져오기 router.events.pipe (0) | 2023.06.29 |



