Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Oracle LISTAGG 사용 예시
- prisma
- 검색
- 모달
- ajax 사용 예시
- angular animation
- angular modal
- 앵귤러 모달
- TAILWIND
- angular button
- modal
- formgroup
- Router
- 스크롤 이벤트 감지
- 옵저버블
- scroll
- ApexChart
- 아이오닉 스크롤 이벤트
- flex-1
- angular route
- 앵귤러 애니메이션
- 스크롤 이벤트
- route
- egov spring ajax 사용 예시
- 호버
- mysql if
- Ionic modal
- Angular Router
- summary
- 셀렉트박스 커스텀
Archives
- Today
- Total
깜놀하는 해므찌로
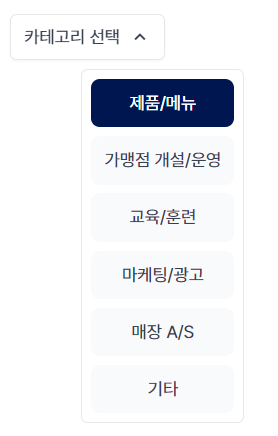
transition-all css / select custom / details div로 끝내기 본문
반응형
SMALL

<div
class="border border-gray-200 rounded-md shadow-sm flex items-center gap-2 pl-3 pr-3 py-2 cursor-pointer relative"
(click)="isOpen = !isOpen"
>
<div>카테고리 선택</div>
<app-icon
class="text-black w-5 h-5 rotate-180 transition-all"
[ngClass]="{'rotate-180': isOpen}"
name="material-symbols:keyboard-arrow-up"
></app-icon>
<div
class="category bg-white border border-gray-200 rounded-md z-30 flex flex-col gap-2"
*ngIf="isOpen"
>
<div
class="bg-gray-50 category-item min-w-max hover:bg-primary hover:text-white cursor-pointer rounded-lg text-center pr-8 pl-8 py-2.5"
*ngFor="let category of categories"
>
{{category}}
</div>
</div>
</div>
</div>.category {
position: absolute;
top: 3.1rem;
left: 4rem;
padding: 8px;
}
.category-item {
padding-right: 12px;
padding-left: 12px;
}반응형
LIST
'IT' 카테고리의 다른 글
| Angular component string to template HTML / 컴포넌트 string 템플릿에서 html로 읽는 방법 예시 (0) | 2023.04.26 |
|---|---|
| tailwind 기본 설정 / tailwind is not working (0) | 2023.04.25 |
| selectbox custom Details 활용 예시 (0) | 2023.04.25 |
| 페이지네이션 현재 페이지 10개만 가져오기 예시 pagination (0) | 2023.04.25 |
| Angular layout example / flex-1 (0) | 2023.04.25 |

