Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- mysql if
- egov spring ajax 사용 예시
- Router
- ajax 사용 예시
- angular animation
- 옵저버블
- prisma
- formgroup
- 호버
- scroll
- 셀렉트박스 커스텀
- angular button
- TAILWIND
- 앵귤러 애니메이션
- Oracle LISTAGG 사용 예시
- modal
- 앵귤러 모달
- 검색
- Angular Router
- 모달
- ApexChart
- 아이오닉 스크롤 이벤트
- angular route
- route
- flex-1
- Ionic modal
- 스크롤 이벤트
- 스크롤 이벤트 감지
- angular modal
- summary
Archives
- Today
- Total
깜놀하는 해므찌로
HTML details summary 예시 본문
반응형
SMALL
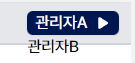
<details>
<summary class="flex items-center gap-2 px-2 shadow-sm bg-primary rounded-[6px] cursor-pointer text-white">
<p>관리자A</p>
<app-icon [name]="'heroicons:play-20-solid'"></app-icon>
</summary>
<div class="absolute">관리자B</div>
</details>
summary::marker {
display: none;
content: "";
}
반응형
LIST
'IT' 카테고리의 다른 글
| 태그 이름 자동 변경 / auto tag rename (0) | 2023.04.19 |
|---|---|
| CSS 텍스트 강제로 한 줄 작성 tailwind (0) | 2023.04.19 |
| Angular property bind 앵귤러 프로퍼티 바인딩 (0) | 2023.04.17 |
| Angular oninput 사용 예시 / 이메일 정규식 (0) | 2023.04.17 |
| 전화번호 정규식 자동 '-' hyphen 처리 (0) | 2023.04.17 |

