Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- mysql if
- ajax 사용 예시
- 앵귤러 애니메이션
- 앵귤러 모달
- 모달
- 옵저버블
- angular button
- 호버
- summary
- 검색
- scroll
- 셀렉트박스 커스텀
- 스크롤 이벤트 감지
- 스크롤 이벤트
- angular modal
- angular route
- Router
- TAILWIND
- 아이오닉 스크롤 이벤트
- egov spring ajax 사용 예시
- ApexChart
- route
- Angular Router
- modal
- Ionic modal
- prisma
- Oracle LISTAGG 사용 예시
- angular animation
- formgroup
- flex-1
Archives
- Today
- Total
깜놀하는 해므찌로
Angular FromEvent 본문
반응형
SMALL
import { Component, OnInit } from '@angular/core';
// RxJS
import { Observable, fromEvent } from 'rxjs';
export class AppComponent implements OnInit {
mousePositon$ :Observable<Event>;
posX: number = 0;
posY: number = 0;
ngOnInit() {
// 옵저버블의 생성(DOM 마우스 이동 이벤트를 옵저버블로 변환)
this.mousePositon$ = fromEvent(document, 'mousemove');
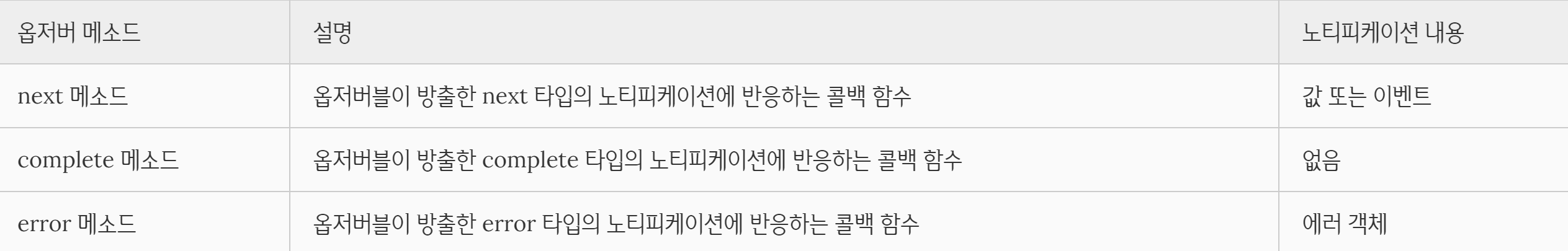
// 옵저버는 옵저버블을 구독하고 옵저버블이 방출한 데이터를 전달(emit) 받아 사용
//
this.mousePositon$.subscribe({
next: (event: MouseEvent) => {
this.posX = event.clientX;
this.posY = event.clientY;
},
error: error => console.log(error),
complete: () => console.log('complete!')
});
}
}1. fromEvent 오퍼레이터는 DOM 이벤트를 옵저버블로 변환하는 오퍼레이터입니다.
2. fromEvent 오퍼레이터를 사용하여 document 요소의 mousemove 이벤트를 옵저버블로 변환하였다. 데이터를 생산하는 것이라면 무엇이든 옵저버블로 만들 수 있다. fromEvent 오퍼레이터는 DOM 요소에서 mousemove 이벤트가 발생하면 이를 감지하여 연속적인 이벤트 스트림으로 만들고 이를 노티피케이션에 담아 옵저버에게 방출(emit)한다.
3. 옵저버블은 구독(subscribe)되기 전까지 동작하지 않습니다.

반응형
LIST
'IT' 카테고리의 다른 글
| C언어 break, continue 사용 예시 (0) | 2023.04.12 |
|---|---|
| Css felx 정리 (0) | 2023.04.11 |
| justify-between (0) | 2023.04.10 |
| angular page 생성 cli (0) | 2023.04.10 |
| C언어 입력 scanf 사용 예시 & (0) | 2023.04.10 |


