Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 옵저버블
- angular animation
- Oracle LISTAGG 사용 예시
- formgroup
- angular modal
- 검색
- scroll
- 셀렉트박스 커스텀
- summary
- Router
- mysql if
- egov spring ajax 사용 예시
- modal
- angular route
- 모달
- 아이오닉 스크롤 이벤트
- TAILWIND
- 앵귤러 모달
- route
- Angular Router
- flex-1
- angular button
- Ionic modal
- prisma
- 스크롤 이벤트 감지
- 스크롤 이벤트
- 호버
- ajax 사용 예시
- 앵귤러 애니메이션
- ApexChart
Archives
- Today
- Total
깜놀하는 해므찌로
앵귤러 button 버튼 찍어내기 예시 본문
반응형
SMALL

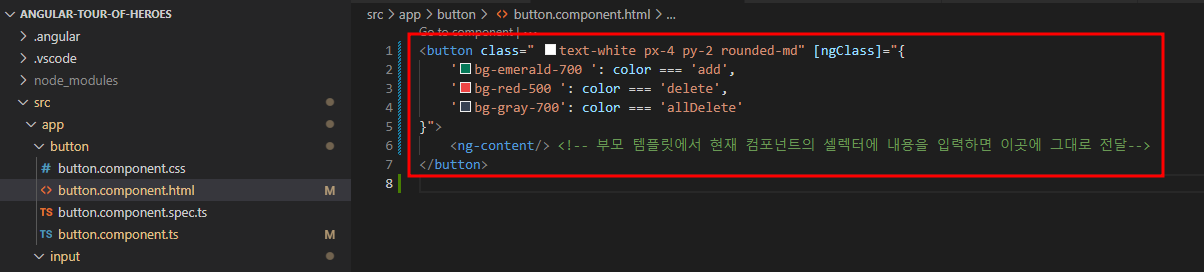
1. 버튼 템플릿에는 버튼 태그가 1개 뿐이다.

2. 부모 템플릿에서 버튼 셀렉터를 두번 호출한다.

3. 추가로 색상을 지정받기 위해 버튼 컴포넌트 내부에 @Input() 데코레이터 사용
반응형
LIST
'IT' 카테고리의 다른 글
| Can't have multiple template bindings on one element. Use only one attribute prefixed with 에러 해결 (0) | 2023.06.05 |
|---|---|
| 앵귤러 사이드 메뉴 자동 닫힘 설정 angular side-menu / ng-container (0) | 2023.06.04 |
| Angular Swiper 활용 예시 (0) | 2023.06.02 |
| Angular HTMLElement & ElementRef 차이점 (0) | 2023.06.02 |
| 앵귤러 버튼 컴포넌트 click 이벤트 달기 (0) | 2023.06.02 |
