Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 옵저버블
- route
- angular button
- 앵귤러 애니메이션
- TAILWIND
- flex-1
- ApexChart
- ajax 사용 예시
- scroll
- mysql if
- modal
- 모달
- angular animation
- summary
- 호버
- Angular Router
- formgroup
- angular route
- egov spring ajax 사용 예시
- 검색
- 스크롤 이벤트
- angular modal
- 아이오닉 스크롤 이벤트
- Oracle LISTAGG 사용 예시
- 셀렉트박스 커스텀
- Ionic modal
- 스크롤 이벤트 감지
- 앵귤러 모달
- prisma
- Router
Archives
- Today
- Total
깜놀하는 해므찌로
Angular 폼 에러 메세지 / 템플릿 참조 변수 valid, untouched, touched , pristine, dirty / 유효성 검사 본문
IT
Angular 폼 에러 메세지 / 템플릿 참조 변수 valid, untouched, touched , pristine, dirty / 유효성 검사
agnusdei1207 2023. 4. 5. 16:40반응형
SMALL

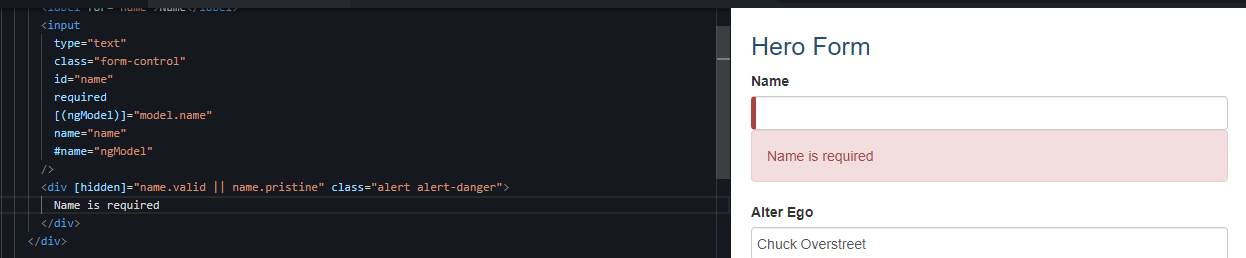
0. 템플릿 참조 변수의 valid 프로퍼티를 활용하면 폼 컨트롤에 입력된 값이 유효한지 검사할 수 있고, 이 상태를 활용해서 에러 메시지를 표시하거나 감출 수 있습니다.
valid : 검증 통과 true, 실패 false
untouched : 포커스를 주지 않았을 경우 true
touched : 포커스를 뒀다가 포커스를 잃어버린 경우
pristine : 값이 한번도 입력되지 않았을 경우
dirty : 값이 한 번이라도 입력된 경우

1. [disabled] 을 활용하여 submit 버튼을 비활성화 할 수 있습니다.
반응형
LIST
'IT' 카테고리의 다른 글
| 앵귤러 ng-content (0) | 2023.04.06 |
|---|---|
| git push 방법 예시 (0) | 2023.04.05 |
| Angular @OnChanges (0) | 2023.04.05 |
| Angular Observable pipe / 옵저버블 체이닝 / Observable chaining (0) | 2023.04.05 |
| Angular @NgModule 이해하기 (0) | 2023.04.05 |

