| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 스크롤 이벤트 감지
- TAILWIND
- 호버
- ajax 사용 예시
- angular modal
- 스크롤 이벤트
- ApexChart
- 옵저버블
- Ionic modal
- modal
- prisma
- angular animation
- route
- summary
- angular route
- 셀렉트박스 커스텀
- Router
- 검색
- 앵귤러 애니메이션
- Oracle LISTAGG 사용 예시
- formgroup
- mysql if
- 앵귤러 모달
- flex-1
- 모달
- 아이오닉 스크롤 이벤트
- Angular Router
- angular button
- scroll
- egov spring ajax 사용 예시
- Today
- Total
깜놀하는 해므찌로
Angular @Input / Angular @Output 활용 예시 본문

/** 자식 컴포넌트 */
import { Component, Input } from '@angular/core'; // Input 심볼을 로드합니다.
export class ItemDetailComponent {
@Input() item = ''; // 프로퍼티에 @Input() 데코레이터를 지정합니다.
}1. 자식 컴포넌트에서 Input 심볼 로드
2. 클래스 프로퍼티에 @Input 데코레이터 선언
3. 어떠한 타입이라도 자유롭게 전달 가능
4. item 프로퍼티에 맞는 타입으로 데이터를 전달하는 것은 부모 컴포넌트의 몫
<!-- 자식 템플릿 -->
<p>
Today's item: {{item}}
</p>5. 표기법 : {{ 프로퍼티명 }}
<!-- 부모 템플릿 -->
<app-item-detail [item]="currentItem"></app-item-detail>6. 부모 템플릿은 자식 컴포넌트 selector 를 태그에 감싸 사용하여 currentItem 값을 자식 item에 바인딩 합니다.
/** 부모 컴포넌트 */
export class AppComponent {
currentItem = '1';
}
7. 부모 컴포넌트에서는 임시 값 '1' 을 넣어봅니다.
8. @Input() 데코레이터를 사용하여 부모 컴포넌트의 currentItem 프로퍼티 값이 자식 컴포넌트 item 프로퍼티로 전달되기 때문에, 자식 컴포넌트 템플릿에 정의된 대로 '1' 이라는 값이 화면에 렌더링 됩니다.

9. 반대로 자식 컴포넌트/디렉티브에 @Output() 데코레이터를 사용하면 부모 컴포넌트/디렉티브로 데이터를 전달할 수 있습니다.
10. @Output() 데코레이터는 자식 컴포넌트 프로퍼티 중 부모 컴포넌트로 데이터를 보내는 프로퍼티를 지정하는 역할을 합니다.
/** 자식 컴포넌트 */
import { Output, EventEmitter } from '@angular/core';11. 자식 컴포넌트에서 이벤트를 발생시켜서 부모 컴포넌트로 보내는 원리
12. 이벤트를 발생시키기 위해 @Output() 데코레이터는 반드시 EventEmitter 타입의 프로퍼티에 선언해야 합니다.

/** 자식 컴포넌트 */
export class ItemOutputComponent {
@Output() newItemEvent = new EventEmitter<string>();
addNewItem(value: string) {
this.newItemEvent.emit(value);
}
}13. addNewItem() 함수 : @Output() 데코레이터가 지정된 newItemEvent를 활용해서 이벤트를 발생시키며, 이 때 <input> 엘리먼트에 사용자가 입력한 값을 함께 전달합니다.
<!-- 자식 템플릿 -->
<label for="item-input">Add an item:</label>
<input type="text" id="item-input" #newItem>
<button type="button" (click)="addNewItem(newItem.value)">Add to parent's list</button>14. 자식 컴포넌트 템플릿에는 폼 컨트롤이 2개 있습니다.
15. 하나는 사용자가 값을 입력할 수 있는 HTML <input> 엘리먼트이며, 이 엘리먼트에는 템플릿 참조 변수 newItem이 지정되어 있습니다.
16. 사용자가 <input> 엘리먼트에 입력한 값을 참조하려면 #newItem 변수의 value 프로퍼티를 참조하면 됩니다.
17. 그리고 다른 엘리먼트는 click 이벤트가 바인딩 된 <button> 엘리먼트입니다.
18. (click) 이벤트는 자식 컴포넌트 클래스의 addNewItem() 메서드와 바인딩 되어 있습니다. addNewItem() 메서드는 #newItem.value 값을 인자로 받습니다.
/** 부모 컴포넌트 */
export class AppComponent {
items = ['item1', 'item2', 'item3', 'item4']; // 임시 데이터 배열 선언
addItem(newItem: string) {
this.items.push(newItem); // 인자를 받아 배열에 추가하는 메소드
}
}<!-- 부모 템플릿 -->
<!-- (이벤트가 발생하는 메소드 명) -->
<app-item-output (newItemEvent)="addItem($event)"></app-item-output>19. 부모 템플릿에서 자식 컴포넌트 셀렉터 <app-item-output>를 추가합니다.
20. 자식 컴포넌트에서 newItemEvent 이벤트가 발생하면 부모 컴포넌트 메서드 addItem()을 실행
21. $event 객체는 자식 컴포넌트에서 보낸 데이터가 담겨 있습니다.
22. 자식 컴포넌트 템플릿의 <input>에 사용자가 입력한 값이 전달됩니다.
<ul>
<li *ngFor="let item of items">{{item}}</li>
</ul>23. @Output() 데코레이터가 동작하는 것을 확인하기 위해 부모 컴포넌트에 이런 코드를 추가합니다.
24. *ngFor는 items 배열을 순회하며 템플릿을 반복해서 렌더링합니다.
25. 이제 사용자가 자식 컴포넌트 템플릿에서 <input>에 값을 입력하고 버튼을 누르면 자식 컴포넌트에서 이벤트가 발생하며, 이벤트가 발생하면 이 이벤트와 바인딩된 부모 컴포넌트 addItem() 메서드가 실행되면서 items 배열에 새로운 항목이 추가되고 화면에 렌더링됩니다.
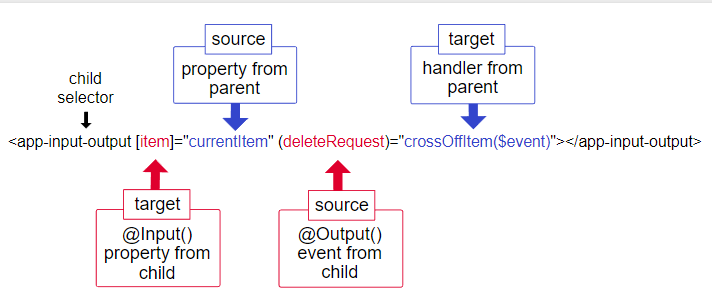
@Input(), @Output() 함께 사용하기
<app-input-output
[item]="currentItem"
(deleteRequest)="crossOffItem($event)">
</app-input-output>26. @Input() 데코레이터가 지정된 item 프로퍼티는 부모 컴포넌트의 currentItem 프로퍼티에서 값을 받아옵니다.
27. 그리고 사용자가 삭제 버튼을 클릭하면 자식 컴포넌트에서 deleteRequest 이벤트가 발생하는데, 이 이벤트는 부모 컴포넌트가 감지하고 있다가 crossOffItem() 메서드를 실행합니다.

28. 자식 컴포넌트 셀렉터는 <app-input-output>이며, 자식 컴포넌트에 있는 item 프로퍼티와 deleteRequest 프로퍼티는 각각 @Input() 데코레이터와 @Output() 데코레이터가 지정되었습니다.
29. 그리고 currentItem 프로퍼티와 crossOffItem() 메서드는 부모 컴포넌트 클래스에 정의되어 있습니다.
'IT' 카테고리의 다른 글
| Angular 키보드 이벤트 바인딩 예시 (0) | 2023.04.05 |
|---|---|
| Javasciprt 익명함수 기명함수 차이 (0) | 2023.04.05 |
| Angular 앱 새로 추가하기 / Angular init (0) | 2023.04.05 |
| Angular 버전 확인 (0) | 2023.04.05 |
| C언어 for문 기본 구조 예시 (0) | 2023.04.04 |
