Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Router
- angular animation
- 호버
- mysql if
- 아이오닉 스크롤 이벤트
- ajax 사용 예시
- Ionic modal
- angular modal
- TAILWIND
- Angular Router
- summary
- flex-1
- modal
- angular button
- Oracle LISTAGG 사용 예시
- egov spring ajax 사용 예시
- 검색
- ApexChart
- scroll
- 모달
- prisma
- 앵귤러 모달
- route
- 셀렉트박스 커스텀
- angular route
- 스크롤 이벤트 감지
- 앵귤러 애니메이션
- formgroup
- 스크롤 이벤트
- 옵저버블
Archives
- Today
- Total
깜놀하는 해므찌로
ajax 통신 JavaScript try catch / if 조건 에러 / ajax 존재하지 않는 페이지 정보 읽어오기 꿀팁! 본문
IT
ajax 통신 JavaScript try catch / if 조건 에러 / ajax 존재하지 않는 페이지 정보 읽어오기 꿀팁!
agnusdei1207 2022. 7. 6. 15:53반응형
SMALL
<%-- 모달 열기 --%>
function fncOpenModal(url, categoryInfo){
/* 상세보기 클릭 시 날짜 값 준비*/
if(url == "eatPoint.do" || url == "overTimePoint.do"){
$("#schEtc05").val(categoryInfo);
}
/* menuCd 예외 처리 */
url = "/mgr/statistics/" + url;
fncLoadingStart();
$.ajax({
method: "POST",
url: url,
data : $("#defaultFrm").serialize(),
dataType: "HTML",
success: function(data) {
$("#display_view1").html(data);
try{
/* 값이 있을 때만 */
if(data.match(/names/).length == 1 || url.indexOf("modalList") != -1){
view_show(1, '30%', '12%');
}
} catch(err){
/* 값이 없는 경우 */
}
},complete : function(){
fncLoadingEnd();
}
});
}ajax 를 활용해 페이지를 붙이는 도중 문제가 발생

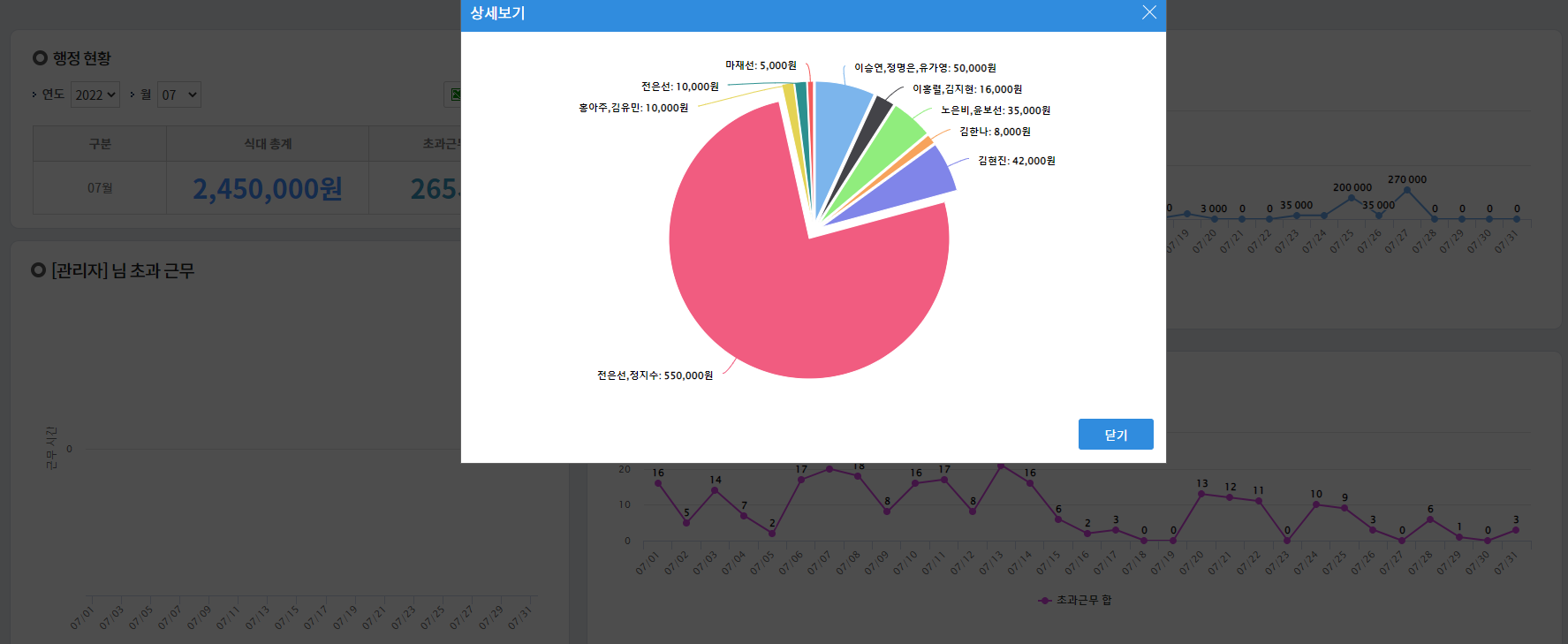
그림으로 보면 이해가 빠르겠죠?
문제
1. 클릭 시 조회 결과를 서버로부터 받은 후에 지금 보이는 파이차트로 보여줘야 하는 상황
2. 만일 조회 값이 없을 경우 js 가 마비되며 페이지 전체가 작동하지 않는 문제가 발생
3. 조회 될 값이 없다면 모달창이 열리지 않도록 해야 함
해결 방안
1. try catch 를 활용하여 에러가 뜨더라도 진행되도록 설정
하지만 이 방법만으로는 계속 에러가 발생
2. if 조건문을 보면 두 개의 조건이 || (or) 를 통해 붙어 있음
3. 첫 번째 조건이 js 를 마비시키므로 이 둘의 순서를 바꿔보기로 함
try{
/* 값이 있을 때만 */
if(url.indexOf("modalList") != -1 || data.match(/names/).length == 1){
view_show(1, '30%', '12%');
}
} catch(err){
/* 값이 없는 경우 */
}4. 순서를 바꿨더니 첫 번째에 참이 뜨면 || 다음 조건이 에러를 뱉더라도 참으로 인식하고 if 내부 로직을 탄다.
5. 기존 로직 : if(에러 혹은 참, 참거짓)
6. 개선 로직 : if(참거짓, 에러 혹은 참)
7. 매우 신기하다.
반응형
LIST
'IT' 카테고리의 다른 글
| Python OCR 기반 tesseract 텍스트 인식 및 문자 연동 (0) | 2022.07.06 |
|---|---|
| Java Gmail Library 자바 Gmail 연동 / 이메일 전송 라이브러리 (0) | 2022.07.06 |
| Egov Spring ajax json 비동기 통신 사용 예시 (0) | 2022.07.06 |
| JavaScript popUp 팝업 하루 닫기 feat.쿠키 Cookie (0) | 2022.07.06 |
| Egov Spring Controller login session 로그인 세션 리펙토링 (0) | 2022.07.06 |


