Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- prisma
- angular animation
- Oracle LISTAGG 사용 예시
- Router
- 앵귤러 애니메이션
- formgroup
- angular route
- 스크롤 이벤트
- ajax 사용 예시
- 옵저버블
- TAILWIND
- scroll
- 호버
- 검색
- angular modal
- egov spring ajax 사용 예시
- 아이오닉 스크롤 이벤트
- 셀렉트박스 커스텀
- angular button
- 앵귤러 모달
- Ionic modal
- mysql if
- modal
- ApexChart
- summary
- 스크롤 이벤트 감지
- route
- 모달
- flex-1
- Angular Router
Archives
- Today
- Total
깜놀하는 해므찌로
vue.js 데이터 바인딩 기본 구조 예시 / vue.js v-model / @click 본문
반응형
SMALL

1. 양방향 입력이므로 사용자가 input 태그에 값을 수정할 경우 해당 값이 input1 변수의 값으로 할당 됨
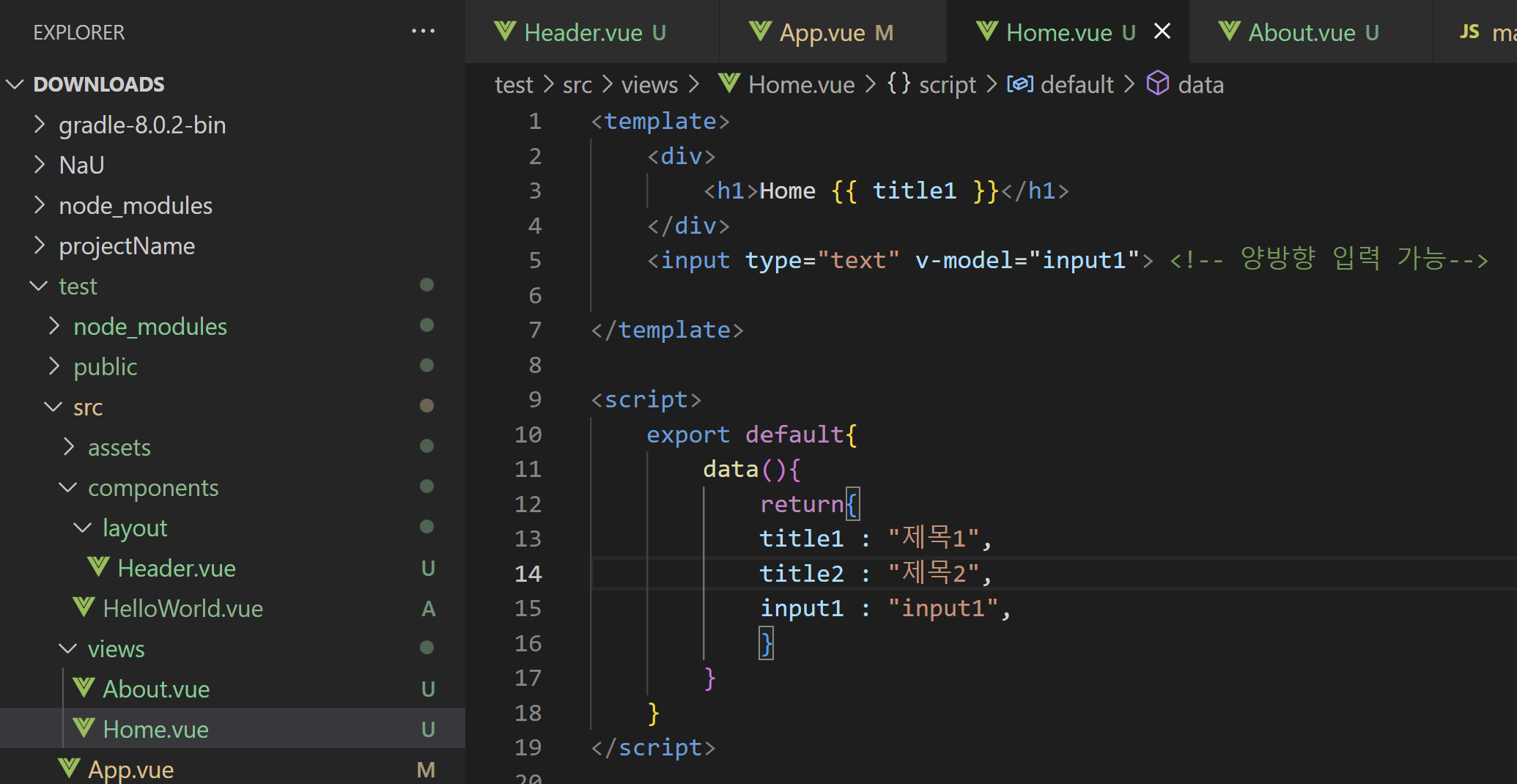
<template>
<div>
<h1>Home {{ title1 }}</h1>
</div>
<input type="text" v-model="input1"> <!-- 양방향 입력 가능-->
<button type="button" @click="getData">get</button> <!-- onclick 과 같은 효과 (vue.js)-->
<button type="button" @click="setData">set</button>
</template>
<script>
export default{
data(){
return{
title1 : "제목1",
title2 : "제목2",
input1 : "input1",
}
},
method : { // 자바스크립트의 모든 함수는 이곳에 선언
getDate(){
alert(this.input1);
},
setDate(){
this.input1 = "set";
},
}
}
</script>반응형
LIST
'IT' 카테고리의 다른 글
| C언어 조건문 IF 기본 구조 예시 (0) | 2023.04.01 |
|---|---|
| vue.js 라이프 사이클 (0) | 2023.04.01 |
| vue.js router 라우터 등록 예시 (0) | 2023.04.01 |
| Missing script: "serve" 에러 해결 방법 (0) | 2023.04.01 |
| C언어 상수 사용 예시 (0) | 2023.03.31 |



