Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- angular animation
- Router
- 스크롤 이벤트 감지
- mysql if
- angular modal
- egov spring ajax 사용 예시
- 앵귤러 모달
- 아이오닉 스크롤 이벤트
- route
- 모달
- summary
- ApexChart
- scroll
- angular button
- modal
- Ionic modal
- 호버
- TAILWIND
- 검색
- Oracle LISTAGG 사용 예시
- 스크롤 이벤트
- 옵저버블
- flex-1
- 셀렉트박스 커스텀
- prisma
- formgroup
- Angular Router
- ajax 사용 예시
- 앵귤러 애니메이션
- angular route
Archives
- Today
- Total
깜놀하는 해므찌로
JavasScript Cookie 쿠키 사용 예시 본문
반응형
SMALL

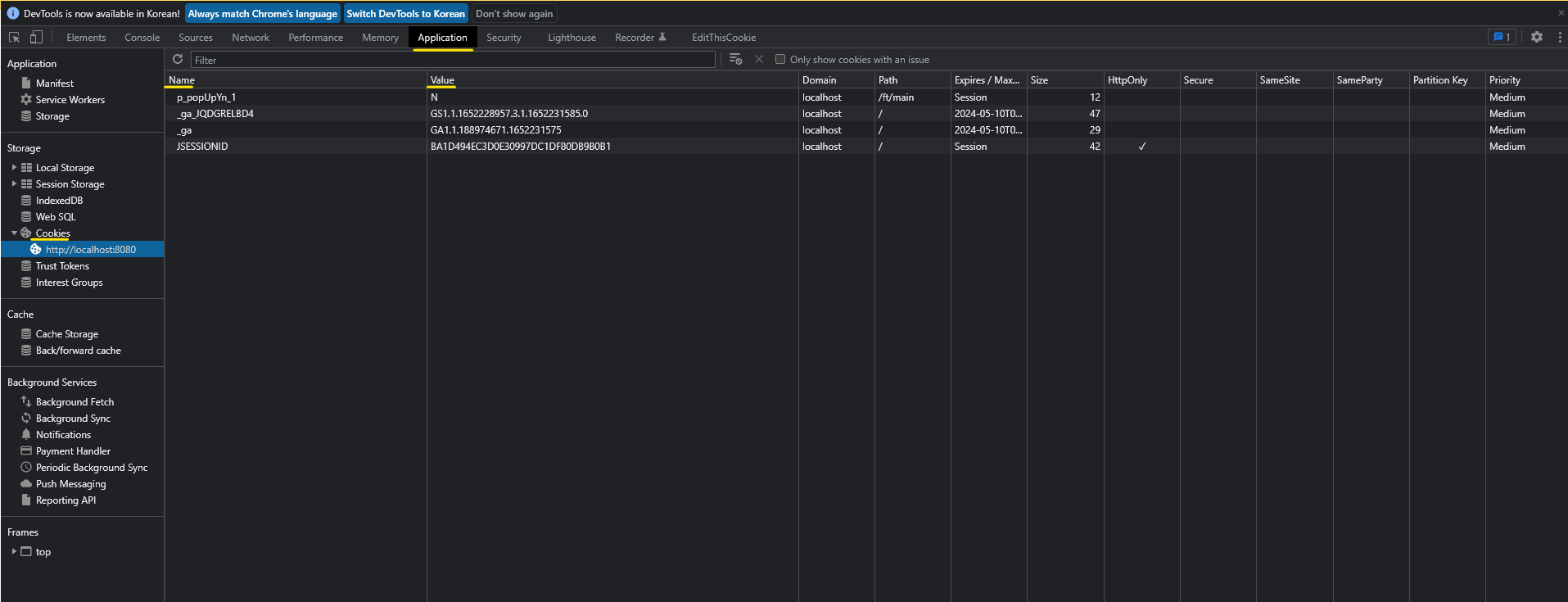
1. 사진처럼 개발자 도구에서 해당 메뉴를 통해 Cookie 에 저장된 key : value 를 확인할 수 있다.
<!-- 모바일 팝업 -->
<c:if test="${fn:length(popList) gt 0 and cookie.m_popUpYn.value eq null }">
<div id="m_display_view" class="mainPop js-mainPop id_popup1 m_main_pop" style="display:none;">
<h1 class="mainPop_tag">공지<br>사항</h1>
<div class="m_main_popslide swiper-container">
<div class="swiper-wrapper">
<c:forEach var="list" items="${popList }" varStatus="status">
<div class="swiper-slide">
<h2 class="mainPop_tit">${util:unEscape(list.poTitle)}</h2>
<div class="mainPop_cont">
<p>${util:unEscape(list.poCont)}</p>
<span>
<c:if test="${list.poAtchFileId !=null && list.poAtchFileId !='' }">
<img src="/atch/getImage.do?atchFileId=${list.poAtchFileId}&fileSn=0" alt="배너">
</c:if>
</span>
</div>
</div>
</c:forEach>
</div>
</div>
</c:if>2. JSTL 문법 내에서 cookie.key.value 를 통해 쿠키 값에 접근할 수 있다.
function fncP_PopUp(){
<c:forEach var="list" items="${popList}">
if($.cookie("p_popUpYn_${list.poSeq}") == null){
if(hideChk.indexOf("/[${list.poSeq}]") == -1){
}
}
</c:forEach>
}3. jQuery 를 통해 cookie 에 접근할 수 있다.
반응형
LIST
'IT' 카테고리의 다른 글
| Egov Spring multi ajax 사용 예시 / ajax Promise 방식 / 이중 ajax 사용 예시 JavaScript (0) | 2022.07.06 |
|---|---|
| Egov Spring 즐겨찾기 별 모양 구현 예시 (0) | 2022.07.06 |
| Egov Spring Controller Array 컨트롤러 배열 처리 (0) | 2022.07.05 |
| JavaScript onclick, onsubmit, onload, onfocus ... 자바스크립트 HTML 속성 (0) | 2022.07.05 |
| Window.load, $(function()){}, $(document).ready(function(){} (0) | 2022.07.05 |

