Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 아이오닉 스크롤 이벤트
- angular animation
- route
- formgroup
- Angular Router
- 호버
- egov spring ajax 사용 예시
- mysql if
- 스크롤 이벤트 감지
- ApexChart
- 옵저버블
- angular modal
- 스크롤 이벤트
- Ionic modal
- modal
- Oracle LISTAGG 사용 예시
- 셀렉트박스 커스텀
- prisma
- 검색
- 앵귤러 모달
- angular button
- ajax 사용 예시
- flex-1
- TAILWIND
- angular route
- 모달
- scroll
- 앵귤러 애니메이션
- summary
- Router
Archives
- Today
- Total
깜놀하는 해므찌로
HTML coords 태그 반응형으로 동적이게 만들 때 발생하는 에러 / this request has been blocked; the content must be served over HTTPS. 본문
IT
HTML coords 태그 반응형으로 동적이게 만들 때 발생하는 에러 / this request has been blocked; the content must be served over HTTPS.
agnusdei1207 2022. 10. 19. 14:34반응형
SMALL
<script src="/publish/mediafest/js/jquery-1.11.3.min.js"></script>
<script src="/publish/mediafest/js/jquery.rwdImageMaps.min.js"></script>1 자동으로 동적이게 해당 좌표를 크기 조절할 수 있도록 도와주는 외부 JS 라이브러리를 import 한다.

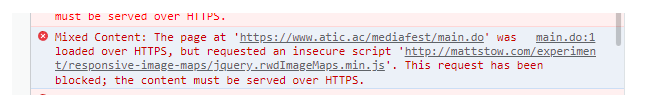
2. 만일 적용되지 않는다면 저 사진처럼 외부 소스를 읽을 수 없다고 나온다.
3. 이러한 에러가 나올 경우 해당 페이지 내부 로컬에 라이브러리를 직접 가져와서 설치하면 해결된다.
반응형
LIST
'IT' 카테고리의 다른 글
| CUBRID IBATIS 스케줄러 Merge / CUBRID merge 예시 (0) | 2022.10.21 |
|---|---|
| 카카오 지도 API 에러 Error: <path> attribute d: Expected number, " MNaN NaN LNaN NaN…". (0) | 2022.10.20 |
| java -> class 자바 파일 클래스 파일로 컴파일 하는 방법 / CMD 활용 예시 / FZ Filezilla 클래스 파일 실서버 반영 팁 (0) | 2022.10.18 |
| JS JavaScript 스크린 크기 (0) | 2022.10.17 |
| HTML coords 속성 Attribute / 이미지에 onclick 클릭 함수 넣기 (0) | 2022.10.16 |


